Le code RVB et les données colorimétriques

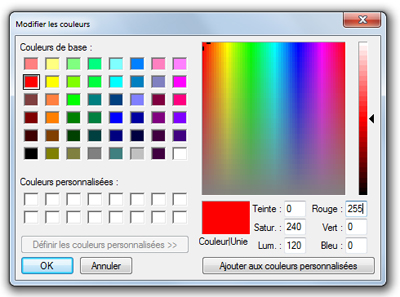
Pour comprendre comment une couleur est codée dans une image numérique, il suffit d'ouvrir le menu permettant de choisir une couleur personnalisée dans un logiciel de photo, dessin (Paint par exemple) ou traitement de texte . On y trouve une palette sur laquelle on peut faire son choix de couleur par un clic de souris, à côté de trois zones où l'on peut entrer des nombres : les zones "Rouge", "Vert" et "Bleu" (nous parlerons plus loin des zones "Teinte", "Saturation", "Luminosité"). Nous reconnaissons ici les couleurs primaires de la synthèse additive : par mélange de lumières ROUGE, VERTE et BLEUE d'intensités variables, on peut créer quasiment toutes les sensations colorées pour notre œil.
Chaque couleur est codée ici par une série de trois nombres entiers, donnant la quantité de lumière ROUGE, de lumière VERTE puis de lumière BLEUE qui seront associées à un pixel de l'écran, composé de trois petits émetteurs de lumière ROUGE, VERTE et BLEUE, comme on peut le vérifier avec l'expérience un écran vu à la loupe. Chacun de ces trois nombres varie entre 0 et 255, ce qui fait 256 niveaux de réglage pour chacune des trois couleurs primaires, donc au total 256 x 256 x 256 combinaisons différentes. On peut ainsi créer un peu plus de 16 millions de couleurs, ce qui est largement suffisant car c'est plus que le nombre de nuances colorées que l'oeil humain serait capable de discerner.
Nous avons déjà vu la raison du choix des trois couleurs primaires ROUGE, VERT, BLEU : la réponse vient du fonctionnement de l'oeil humain. On peut aussi se demander pourquoi ce choix de 256 niveaux différents par couleur primaire : la réponse vient cette fois de l'informatique. En effet les ordinateurs (et tout appareil numérique) utilisent un langage appelé "binaire" dont l'"alphabet" est limité à deux caractères, 0 et 1 (faciles à réaliser avec de l'électronique, par exemple 0 = le courant ne passe pas, 1 = le courant passe) et préfèrent manipuler des "mots" de huit caractères (ex. 11010101) appelés octets. Puisqu'il y a 2 possibilités pour chacun des 8 caractères d'un mot, le nombre de mots différents que l'on peut écrire de cette façon est 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 = 2 puissance 8 = 256 : 1 octet correspond donc à 256 valeurs différentes.

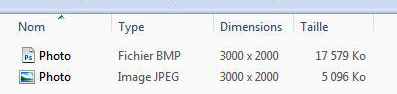
Chaque couleur étant codée sur 3 octets (1 octet pour chacune des trois composantes RVB), le poids d'une photo numérique non compressée (format BMP) d'un appareil
ayant par exemple 3000 x 2000 = 6 Méga pixels (Méga = 1 million) est donc de 18 Mo (Méga octets) = 18 000 ko (kilo octets)
environ. Une compression (JPEG par exemple) permet de limiter ce poids en éliminant les informations redondantes ou jugées inutiles.

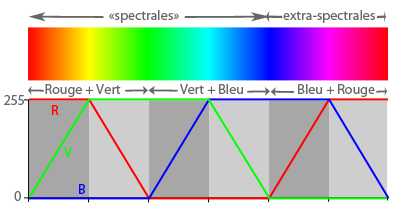
Voyons à présent comment évolue la couleur en fonction des trois nombres du code RVB. Partons du ROUGE primaire (255 ; 0 ; 0) et augmentons peu à peu la quantité de VERT : la couleur obtenue vire au ORANGE par exemple pour (255 ; 128 ; 0), puis au JAUNE pour (255 ; 255 ; 0). Si à présent on diminue peu à peu la quantité de ROUGE, la couleur vire progressivement au VERT primaire (0 ; 255 ; 0). En augmentant cette fois la quantité de BLEU, la couleur vire au CYAN (0 ; 255 ; 255). Si on diminue alors la quantité de VERT, la couleur vire au BLEU primaire (0 ; 0 ; 255). On obtient ainsi une succession de couleurs dites "spectrales" car semblable à celle de l'arc-en-ciel, bien que les couleurs émises par l'écran ne soient pas pures : elles sont obtenues ici par mélange de deux des trois primaires, ROUGE et VERT puis VERT et BLEU, en quantité variable. Reste à faire le mélange du BLEU et du ROUGE (les deux primaires qui ne se suivent pas directement dans l'ordre de l'arc-en-ciel) : en partant du BLEU primaire (0 ; 0 ; 255), si on augmente progressivement la quantité de ROUGE la couleur vire progressivement au MAGENTA (255 ; 0 ; 255). En diminuant peu à peu la quantité de BLEU elle redevient ROUGE (255 ; 0 ; 0). Ce dégradé de couleurs, qu'on appelle la ligne des pourpres, n'est pas dans l'arc-en-ciel. On appelle pour cette raison ces couleurs "extra-spectrales". Les mélanges que nous venons de décrire correspondent à la ligne supérieure de la palette présentée sur le logiciel Paint. Certaines images de spectres que l'on trouve sur le net sont d'ailleurs générées informatiquement de cette façon, ce qui fonctionne assez bien du rouge au bleu mais pas après : c'est ainsi qu'on trouve des images simulées de "spectres" se terminant par du magenta au lieu de violet !

Nous avons jusqu'ici conservé l'un des trois nombres du code RVB égal à 0 : il s'agissait donc de mélanges binaires (obtenus avec deux des trois couleurs primaires). Si on ajoute la troisième couleur primaire, la lumière émise par l'écran contient alors à la fois une composante ROUGE, VERTE et BLEUE. On peut donc dire qu'elle contient de la lumière BLANCHE (par synthèse additive des trois primaires) en plus d'une certaine dominante colorée. Par exemple, en ajoutant du VERT au MAGENTA (255 ; 0 ; 255) on obtient un "magenta pâle" (255 ; 150 ; 255).
Nous avons aussi jusqu'ici conservé au moins l'un des trois nombres du code RVB au maximum (255). Si on diminue du même facteur les trois nombres du code RVB, on rend la couleur plus foncée sans changement de dominante. Par exemple, (200 ; 0 ; 200) est un "magenta foncé".
Un autre codage plus intuitif : par le ton, la luminosité et la saturation

Ce codage RVB est sans doute pratique pour un informaticien, mais pas vraiment pour un artiste : quand on imagine une couleur, on ne la décompose pas intuitivement en RVB ! Qui irait qualifier la couleur jaune d’œuf d'un rouge verdi (255 ; 170 ; 0) ? On imagine plutôt un orange plus proche du jaune que du rouge, autrement dit on cherche à se situer sur l'échelle des couleurs spectrales et extra-spectrales présentée ci-dessus. De même, qui irait qualifier un bleu ciel d'un cyan rougi (150 ; 255 ; 255) ? On imagine plutôt un cyan pur qu'on a rabattu par ajout de blanc, autrement dit on cherche la couleur dominante, qu'on rend ensuite plus pâle ou plus foncée. On définit donc plus intuitivement une couleur par la donnée des trois paramètres suivants :

- Le ton, souvent appelé improprement "teinte" par les informaticiens, correspond à la dominante de couleur (le rouge bordeaux est un rouge). Il change quand on se déplace de gauche à droite dans la palette ci-contre, pour faire défiler toutes les couleurs spectrales puis extra-spectrales.
- La saturation correspond à la pureté de la couleur. Baisser la saturation revient à élargir le spectre donc "ajouter du blanc" (le rose est un rouge désaturé). C'est ce que les peintres appellent "rabattre une couleur". On dit aussi qu'on la rend moins vive ou plus pâle.
- La luminosité (on dit aussi clarté) correspond à la quantité de lumière émise par le pixel (le rouge bordeaux est un rouge sombre). C'est ce que les peintres appellent la "valeur" : les teintes claires et foncées n'ont pas la même "valeur".
Deux couleurs de même luminosité doivent donner la même impression visuelle quand on passe l'image en noir et blanc (ou plutôt en niveaux de gris), quelle que soit leur tonalité et saturation :

On peut ainsi coder une couleur soit par ses trois paramètres RVB (quantité de ROUGE, de VERT et de BLEU), soit par ses trois paramètres TSL (Ton, Saturation, Luminosité) qui se calculent à partir des valeurs RVB. Les logiciels de dessin et photo présentent la conversion en mettant ces paramètres face à face mais attention : la définition précise des valeurs TSL (ainsi que leurs valeurs maximales) n'est pas la même pour tous les logiciels.

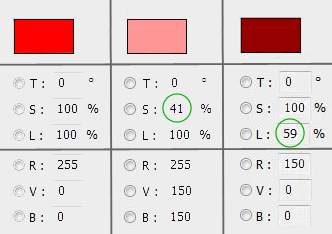
Voici un exemple de conversion affichée par Photoshop (Paint aurait un codage différent) montrant qu'un ROUGE pur RVB = (255 ; 0 ; 0) correspond bien au ton T = 0 (première couleur de l'échelle des tons) avec la saturation S et luminosité L maximales (100 %). Par ajout de VERT et de BLEU en quantités égales on diminue la saturation S de ce rouge (on reste à T = 0 : pas de changement de ton) pour aller vers un rose. En ne conservant que la composante ROUGE (donc en revenant à une saturation de 100 %) mais d'intensité moindre, on diminue la luminosité L pour aller vers un rouge bordeaux.
Le vocabulaire ambigu des couleurs
Il y a beaucoup d'ambiguïtés sur la définition précise des différents termes du vocabulaire de la couleur, qui peut dépendre des utilisateurs
:
- pour certains, la désaturation doit se faire à luminosité constante donc vers un gris plus ou moins foncé, celui qu'on obtiendrait en passant l'image en "noir et blanc" : on parle de désaturation au gris, c'est ce que fait le logiciel Paint
- pour d'autres, elle se fait par ajout de blanc donc à luminosité croissante, la désaturation maximale conduit alors au blanc quelle que soit la couleur de départ : on parle de désaturation au blanc, c'est ce que fait le logiciel Photoshop
La première définition peut sembler plus logique puisqu'elle rend les paramètres de saturation et luminosité indépendants. Mais la seconde correspond mieux à la pratique des peintres, qui ont rarement un dégradé de gris neutres sur leur palette : ils procèdent plutôt par ajout de blanc pur (dans le cas d'une matière opaque comme la gouache) ou par dilution (dans le cas d'une peinture transparente comme l'aquarelle, déposée sur un papier blanc).
Autre ambiguïté : ici nous définissons une teinte (au sens de ce qui permet de teindre un objet, c'est à dire lui donner une couleur sensible) à la fois par sa tonalité, sa saturation et sa luminosité. Par exemple un parme est un ton violet peu saturé et assez lumineux. Certains logiciels (dont Paint) traduisent pourtant la lettre T du code TSL par teinte au lien de ton.
L'expérience quotidienne montre aussi qu'il est difficile de se mettre d'accord sur le nom des couleurs : un bleu-vert sera qualifié de vert par certains, de bleu par d'autres. S'agit-il d'un problème de vocabulaire ou d'une perception réellement différente ? Sans doute un peu des deux, d'où l'intérêt du code RVB (voir ce site internet pour de nombreux exemples) qui certes est peu poétique (que pensez-vous du lilas 182, 102, 210 ?) mais met tout le monde d'accord !
